 Uno dei primi, semplici progetti che possiamo creare con Scratch è questo che segue. Cominciamo subito, una volta compreso che dobbiamo prendere gli script (comandi) dall’area dei Blocchi che si trova al centro e portarli nell’area a destra, detta area degli Script.
Uno dei primi, semplici progetti che possiamo creare con Scratch è questo che segue. Cominciamo subito, una volta compreso che dobbiamo prendere gli script (comandi) dall’area dei Blocchi che si trova al centro e portarli nell’area a destra, detta area degli Script.
Come potrete notare i blocchi sono divisi per categorie; ogni categoria ha un colore diverso.
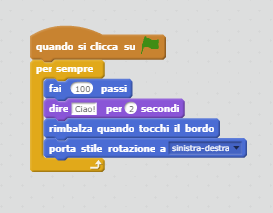
- Dalla categoria MOVIMENTO prendiamo e trasciniamo nell’area degli Script il comando azzurro “fai 10 passi“. Si modifica il valore nella tessera scrivendo “100“.
- Dalla categoria ASPETTO trasciniamo il comando “dire Hello per 2 secondi“. Si modifica la scritta scrivendo: “Ciao!” Lasciamo invariato 2 secondi.
- Ancora da MOVIMENTO cerchiamo e trasciniamo “rimbalza quando tocchi il bordo“
- Regoliamo l’animazione in modo che parta non appena si preme la bandierina verde. Per far ciò andiamo sulla categoria SITUAZIONI e trasciniamo dall’altra parte come primo comando “Quando si clicca su (la bandierina)“.
- Sempre da CONTROLLO prendiamo e spostiamo il comando giallo “per sempre” badando di fare incastrare in esso i tre blocchi, escluso quello che serve a far partire l’animazione.
- Per eseguire il programma: un click sulla bandierina. Al click la sequenza dei comandi viene eseguita per sempre ed è visualizzato, come effetto, lo sprite che parla e, con ritardo di 2 secondi, avanza e rimbalza quando tocca il bordo (capovolgendosi quando tocca il bordo destro)
- Per evitare il capovolgimento del nostro gatto non ci resta che aggiungere un’altra tessera all’interno del blocco “per sempre” che troviamo nella categoria MOVIMENTO “porta stile rotazione a sinistra-destra“.
- Per fermare l’animazione fare clic sul pulsante rosso, accanto alla bandierina verde
Provalo e dimmi se ti piace!
